Bu yazıda webmaster’ların mutlaka kullanması gereken Webmasterlar için 15 Chrome Eklentisi ‘ni sizlerle paylaşacağız.
Dünyanın en çok kullanılan browser’ı olma özelliğini taşıyan Google Chrome, bu liderliği öyle kolay kazanmadı. İlk çıktığı zamanlarda dahi kullanıcı dostu olması ve birbirinden güzel eklentileri içerisinde barındırmayla dikkatleri üzerine çeken tarayıcı, web geliştiricilerinin de en çok tercih ettiği tarayıcılardan biri.
Zira sadece onlar için binlerce eklenti bulunuyor ve bu site tasarlarken işlerini epey kolaylaştırıyor. Bu blogda webmaster’ların mutlaka kullanması gereken Webmasterlar için 15 chrome eklentisini sizlerle paylaşacağız.
Webmasterlar için 15 Chrome Eklentisi
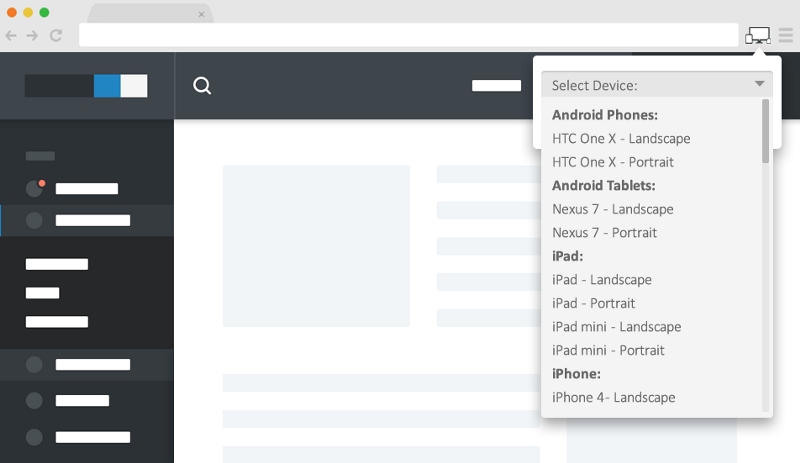
1- Responsive Web Design Tester
Responsive Web Design Tester eklentisi, Chrome üzerinde tasarladığınız web sitelerinin farklı cihazlarda nasıl çalıştığını test edebileceğiniz basit ve hızlı bir eklenti olarak karşımıza çıkıyor.

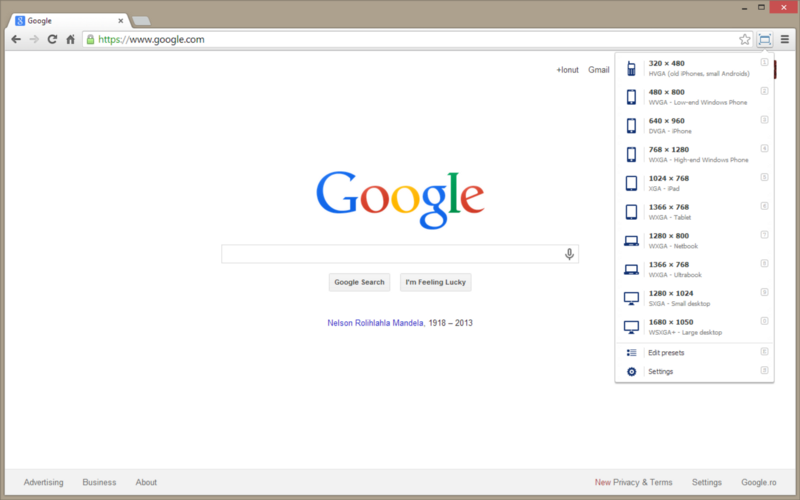
2- Window Resizer
Bilindiği üzere her cihazın farklı bir boyutu var ve bu cihazlarda tıkladığınız sitelerin görünümü de ona göre şekilleniyor. Windows Resizer eklentisi de farklı boyutlara sahip cihazlarda sitenizin nasıl göründüğünü görebileceğiniz faydalı bir eklenti olarak karşımıza çıkıyor.

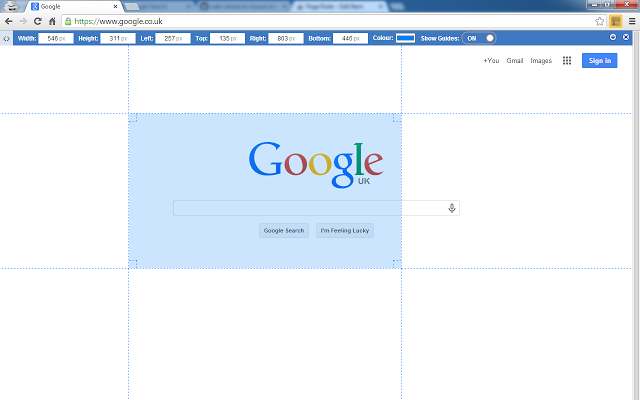
3- Page Ruler
Bir web sitesinde bulunan piksellerin boyutlarını ve pozisyonlarını cetvel aracılığıyla ölçüp kullanabilmenize yarayan Page Ruler işinizi epey kolaylaştıracaktır.

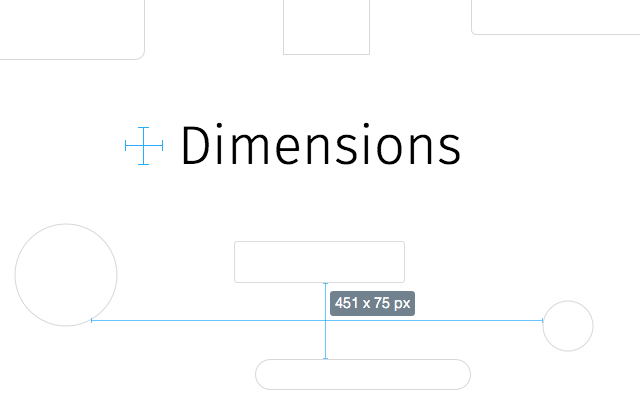
4- Dimensions
Tasarımcıların kullanabileceği bir eklenti olan Dimensions ise bir ekranın boyutları hakkında size fikir veriyor.

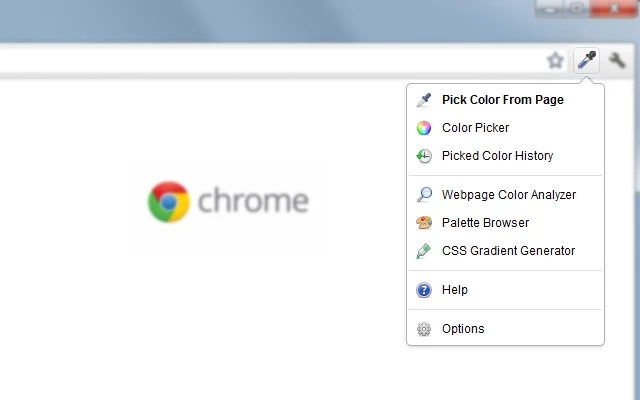
5- ColorZilla
Eğer bir tasarımcıysanız ve bir sitede yer alan bazı renklerin kodlarını merak ediyorsanız ColorZilla ile çok rahat bir şekilde bulabilirsiniz. Tek yapmanız gereken site açıkken ColorZilla’yı açmak ve renk kodlarını almak istediğiniz bölümün üzerine tıklamak.
Google Webmaster Tools’dan Toplu url Kaldırma

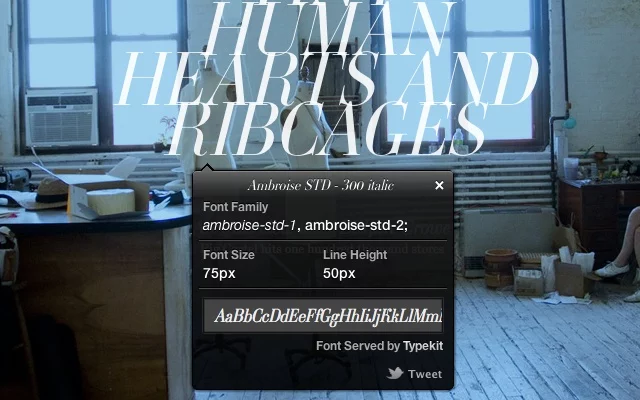
6- WhatFont
Sizin böyle bir hastalığınız var mı bilmiyorum ama ben bir tipografi hastasıyım. Bazı sitelerin kullandığı fontları çok merak ettiğimde, kendi projelerimde de denemek için can atıyorum. WhatFont eklentisi de tam da bu işe yarıyor, bir sitede kullanılan fontu merak ediyorsanız bu eklentiyi kullanmanız işinizi görecektir.

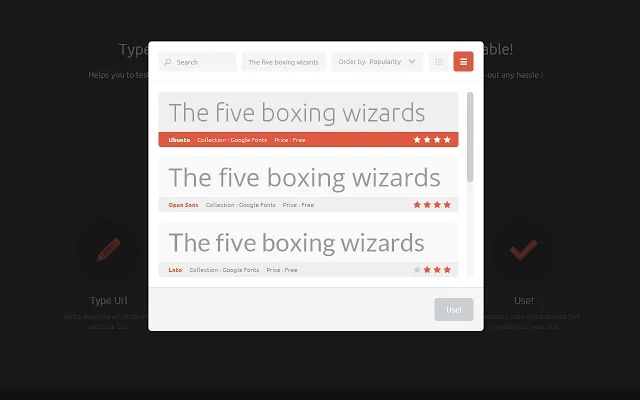
7- TypeWonder
Tasarımcılara sorulsa, bir site tasarlarken en çok düşündüğünüz konulardan biri nedir diye, şüphesiz en popüler sonuçlardan biri font seçimi olacaktır. Bu soruna çözüm yaratmak amacıyla yola çıkan TypeWonder, yayında olan mevcut web sitelerinin fontunu değiştirerek ön izleme yapmayı sağlayan güzel bir eklenti.

8- CSS-Shack
CSS-Shack eklentisi de bir site tasarlarken en çok işinize yarayacak stilleri oluşturmanıza yarayan bir web ve masaüstü uygulaması olarak karşımıza çıkıyor.

9- PerfectPixel by WellDoneCode
PerfectPixel’de oldukça başarılı bir piksel karşılaştırma eklentisi olarak işinizi epey kolaylaştırıyor.
![]()
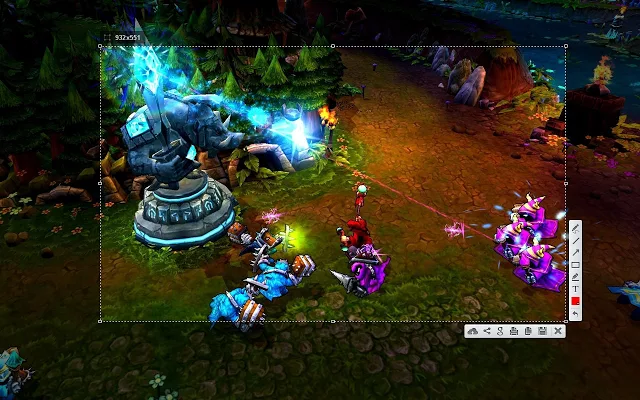
10- Lightshot
Basit ve pek çok internet kullanıcısının tercihi olan Lightshot, kolay bir şekilde ekran görüntüsü alabilmenize olanak sağlıyor. Görüntü almak istediğiniz alanı seçin ve Lightshot’un kendi sunucusuna yükleyerek istediğiniz yerde kullanın.

11- UX Check
UX Check ise kendi web sitenizde sezgisel bir ölçüm yapın.

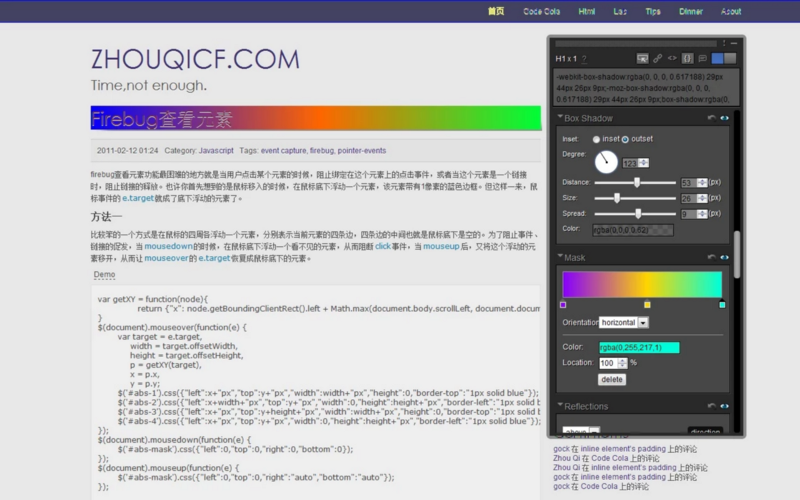
12- Code Cola
Code Cola, bir web sitesinin stil dosyalarını düzenleyebileceğiniz kullanışlı bir eklenti.

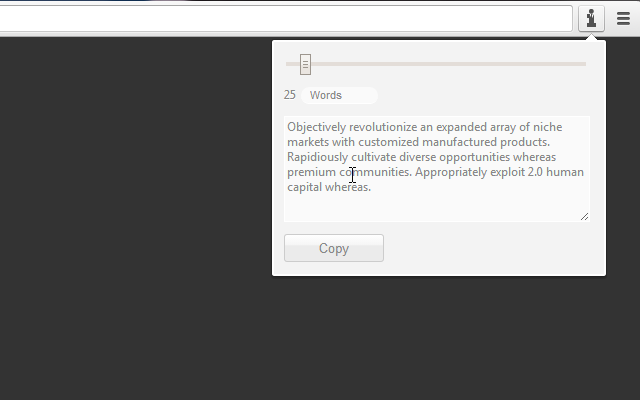
13- Corporate Ipsum
Sitenizi tasarlarken Lorem Ipsum benzeri metinleri üretebileceğiniz bir eklenti olan Corporate Ipsum, rastgele dolgu metinler oluşturmanızı sağlayan kullanışlı bir eklenti.

14- Pendule
Web geliştiricilerinin Chrome’da kullanabileceği başarılı bir araç.

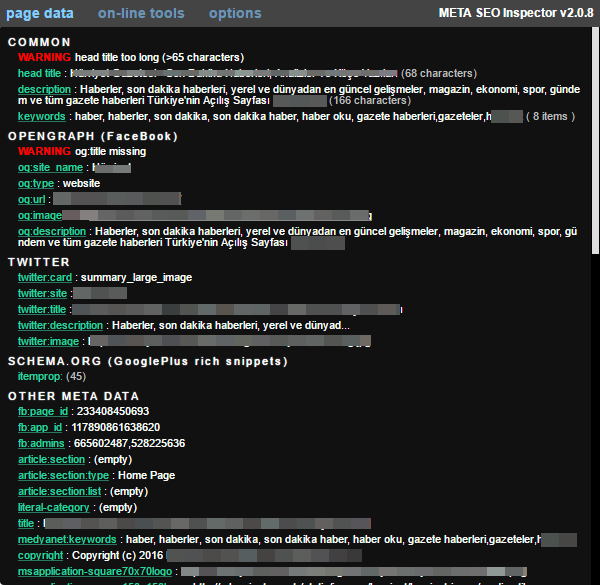
15- Meta Seo Inspector
Meta Seo Inspector, web siteleri üzerinde yer alan meta bilgilerini görüntülemek isteyen web geliştiricileri ve seocular için geliştirilen başarılı bir Google Chrome SEO eklentisi.